Haben Sie schon mal darüber nachgedacht, ob Ihre Firmenwebseite flexibel genug ist, um sich auf den verschiedenen Displaygrößen der stetig wachsenden Landschaft an mobilen Endgeräten optimal zu präsentieren? Falls nicht, dann wäre jetzt ein guter Zeitpunkt. Weihnachten steht vor der Tür und es ist davon auszugehen, dass die Zahl der mobilen Internet-Nutzer nach dem 24.12. nochmal rasant steigt.
Mobile Endgeräte ersetzen zwar nicht die Nutzung von Desktopcomputern, aber erweitern sie. User suchen auch mit Smartphones und Tablets nach Angeboten und Öffnungszeiten von Geschäften und Dienstleistern in der Nähe. Wer die mobilen Besucher seiner Webseite nicht vergraulen möchte, der sollte dafür sorgen, dass die Firmenwebseite sich an die verschiedenen Bildschirmgröße anpassen kann. Starre und steife Webseiten, sind weniger attraktiv, weil sie von mobilen Endgeräten mit kleinen Displays umständlich zu bedienen sind.
Warum Firmenwebseiten jetzt flexibler werden müssen
 Geht man vom Massenmarkt aus, dann wurden Bildschirme erst größer und schlanker und dann kleiner und leichter. Innerhalb kurzer Zeit kamen mehr und mehr internetfähige, mobile Geräte auf den Markt, mit den unterschiedlichsten Displaygrößen. Ganz grob betrachtet hat das mit dem mobilen Internet mit Laptops angefangen, deren Bildschirmgröße irgendwo zwischen 14“ und 17“ lag. Dann kamen Netbooks mit 7“ bis 12“ und Smartphones mit 3,5“ bis 5“, bevor der Markt mit Tablets und Pads und Displaygrößen zwischen 7“ und 11“ bereichert wurde.
Geht man vom Massenmarkt aus, dann wurden Bildschirme erst größer und schlanker und dann kleiner und leichter. Innerhalb kurzer Zeit kamen mehr und mehr internetfähige, mobile Geräte auf den Markt, mit den unterschiedlichsten Displaygrößen. Ganz grob betrachtet hat das mit dem mobilen Internet mit Laptops angefangen, deren Bildschirmgröße irgendwo zwischen 14“ und 17“ lag. Dann kamen Netbooks mit 7“ bis 12“ und Smartphones mit 3,5“ bis 5“, bevor der Markt mit Tablets und Pads und Displaygrößen zwischen 7“ und 11“ bereichert wurde.
Mit knapp unter 8“ fügt sich mit dem iPad Mini seit kurzer Zeit wieder eine neue Bildschirmgröße ein und wer weiß, was wir nächstes Jahr zu Weihnachten erwarten dürfen. Vorbei sind jedenfalls die Zeiten, in denen es eine Einheitsgröße für die Darstellung von Webseiten gibt. Im Grunde ist das ein Albtraum für Webdesigner und Entwickler, denn all die verschiedenen Bildschirmgrößen kommen mit ebenso verschiedenen Auflösungen. Das bedeutet, was auf dem einem Gerät super schick ist, kann auf dem anderen schon wieder unbrauchbar sein. Als ob das Browserproblem nicht schon gereicht hätte…
Jammern hilft an dieser Stelle genauso wenig, wie das Problem zu ignorieren. Geschäftsführer und Unternehmer müssen akzeptieren, dass das Internet mobil ist. Besser noch, nutzen Sie die Möglichkeiten, die sich dadurch bieten. Alte Marketing-Konzepte bekommen durch die schöne neue Online Welt wieder neue Bedeutung. Mit dem mobilen Internet können Sie „Laufkundschaft“ erreichen, die sich gerade in Ihrem Umkreis befindet. Durch das soziale Internet bekommt das gute alte Empfehlungsmarketing wieder eine ganz neue Bedeutung. Die digitale Welt stellt Unternehmer nicht nur vor neue Herausforderungen, sondern bietet auch viele neue Chancen. Das erfordert nur ein bisschen neues Denken an der ein oder anderen Stelle.
Responsive Webdesign ist teurer in der Entwicklung, dafür aber nachhaltiger
Was die Flexibilität der Firmenwebseite angeht, so gibt zwei Möglichkeiten damit umzugehen: entweder man entwickelt für jedes Gerät eine eigene Webseite oder man entwickelt eine Webseite, die sich der jeweiligen Größe des Displays anpasst (Responsive Webdesign).
Der Vorteil von Responsive Webdesign ist, dass man nicht jedes Mal, wenn ein neues Gerät auf den Markt kommt, darauf achten muss, ob die Firmenwebseite mit der neuen Größe auch klarkommt. Der Nachteil ist, dass eine Webseite, die „responsive“ ist, in der Entwicklung mehr kostet. Sowohl Planung, als auch die technische Umsetzung sind aufwändiger und dauern länger. Umgedacht werden muss sowohl bei der Nutzerfreundlichkeit, als auch beim Design. Dabei müssen zum Beispiel typografische Aspekte beachtet werden und beim Design darf nicht mehr in absoluten, sondern es muss in relativen Einheiten gedacht werden.
Wie sieht Ihre Firmenwebseite auf all den verschiedenen Bildschirmgrößen aus?
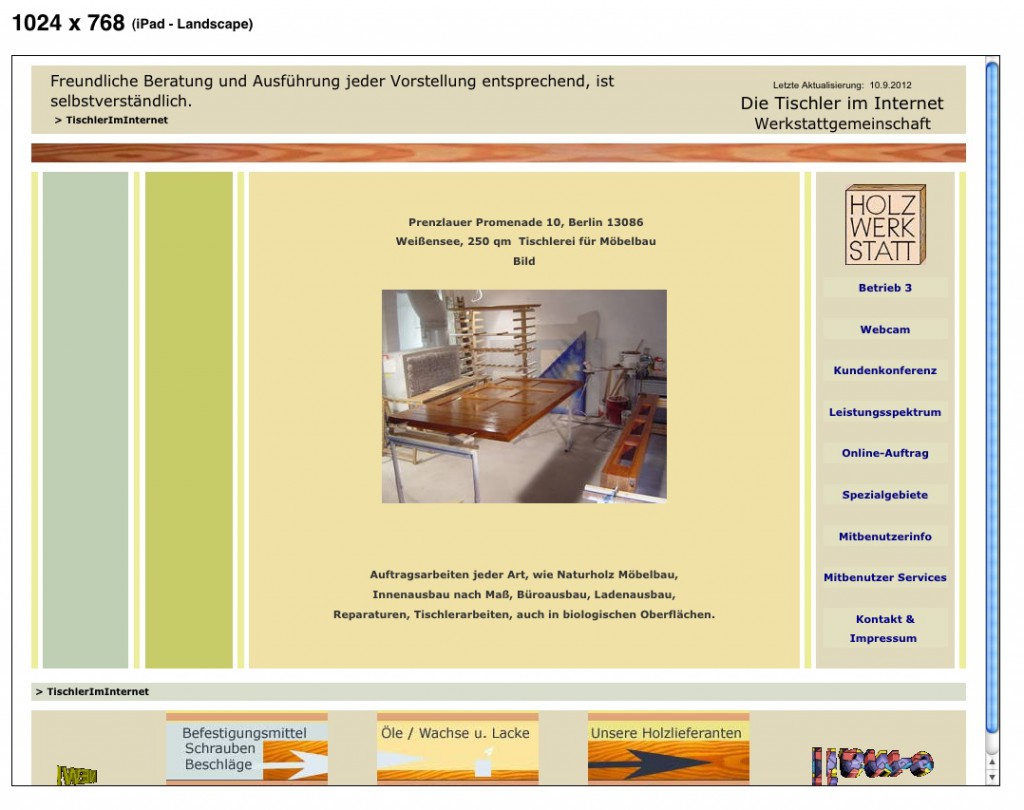
Responsive Webdesign ist eine relativ neue Herangehensweise, was die Entwicklung von Webseiten betrifft. Es gibt also noch sehr viele Internetseiten, die nicht optimal auf die unterschiedlichen Bildschirmgrößen reagieren. Um zu testen, wie eine Seite auf den verschiedenen Displaygrößen aussieht, gibt es verschiedene Tools. Anhand eines zufällig gewählten Beispiels möchte ich zeigen, wie sich die Darstellungsweise ändern kann. Die Webseite www.tischleriminternet.de sieht auf einem iPad im Querformat folgendermaßen aus:
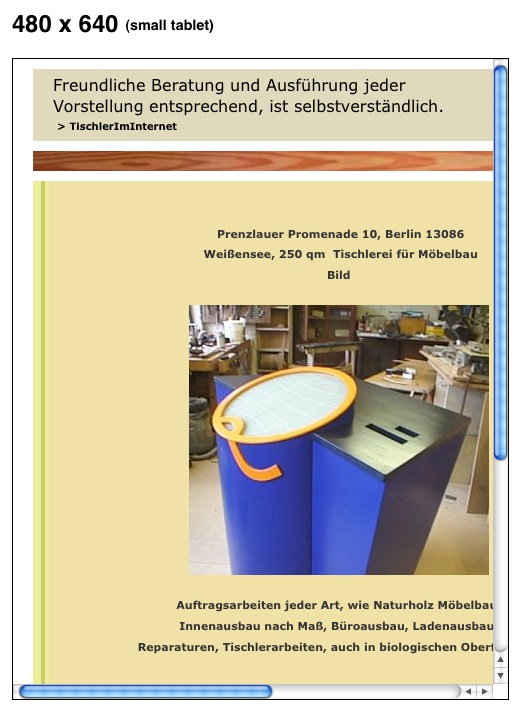
Dieselbe Seite sieht auf einem kleineren Tablet schon etwas anders aus:
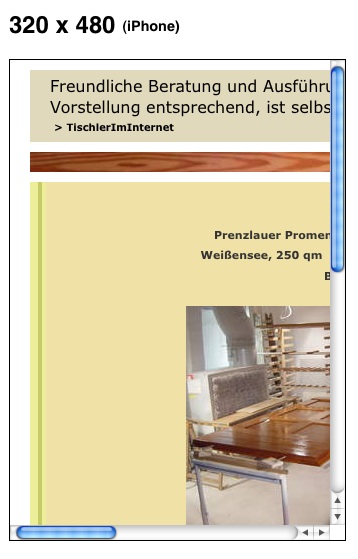
auf einem Smartphone ist nur noch ein Bruchteil der Webseite zu erkennen:
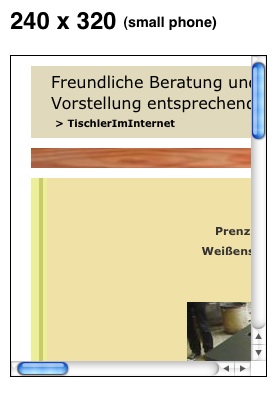
 …und auf einem Smartphone mit kleinerem Display:
…und auf einem Smartphone mit kleinerem Display:
 Auf dem iPad erscheint die Webseite noch so, wie sie gedacht war, doch auf dem Smartphone muss der User ordentlich hin- und herscrollen, um sich über Leistungen und Kontaktdaten zu informieren. Das kann irritieren und unter Umständen dazu führen, dass Interessenten nach einer besseren Alternative suchen. Im Falle der Tischlerei wäre es für den mobilen Nutzer vermutlich interessant gewesen, Adresse und Telefonnummer prominent darzustellen, sowie mit einem Link auf Bilder von bereits fertigen Arbeiten zu verweisen. So hätte der Nutzer auf den ersten Blick gewusst, wo der Standort ist und anhand der Bilder einen ersten, schnellen Eindruck vom Leistungsspektrum bekommen.
Auf dem iPad erscheint die Webseite noch so, wie sie gedacht war, doch auf dem Smartphone muss der User ordentlich hin- und herscrollen, um sich über Leistungen und Kontaktdaten zu informieren. Das kann irritieren und unter Umständen dazu führen, dass Interessenten nach einer besseren Alternative suchen. Im Falle der Tischlerei wäre es für den mobilen Nutzer vermutlich interessant gewesen, Adresse und Telefonnummer prominent darzustellen, sowie mit einem Link auf Bilder von bereits fertigen Arbeiten zu verweisen. So hätte der Nutzer auf den ersten Blick gewusst, wo der Standort ist und anhand der Bilder einen ersten, schnellen Eindruck vom Leistungsspektrum bekommen.
Für ein erfolgreiches Marketing im Internet müssen einige Herangehensweisen des klassischen Marketing hinterfragt und an die neuen Gegebenheiten angepasst werden. Mit dem Internet geht nicht mehr primär darum Produkte in ein glänzendes Licht zu stellen, sondern deren Nutzen klar zu formulieren. Wer potenzielle Kunden im Internet erreichen will, der muss sie dort abholen wo sie stehen. Sprich, der muss sie auf dem Gerät ihrer Wahl ansprechen und Responsive Webdesign tut genau das.
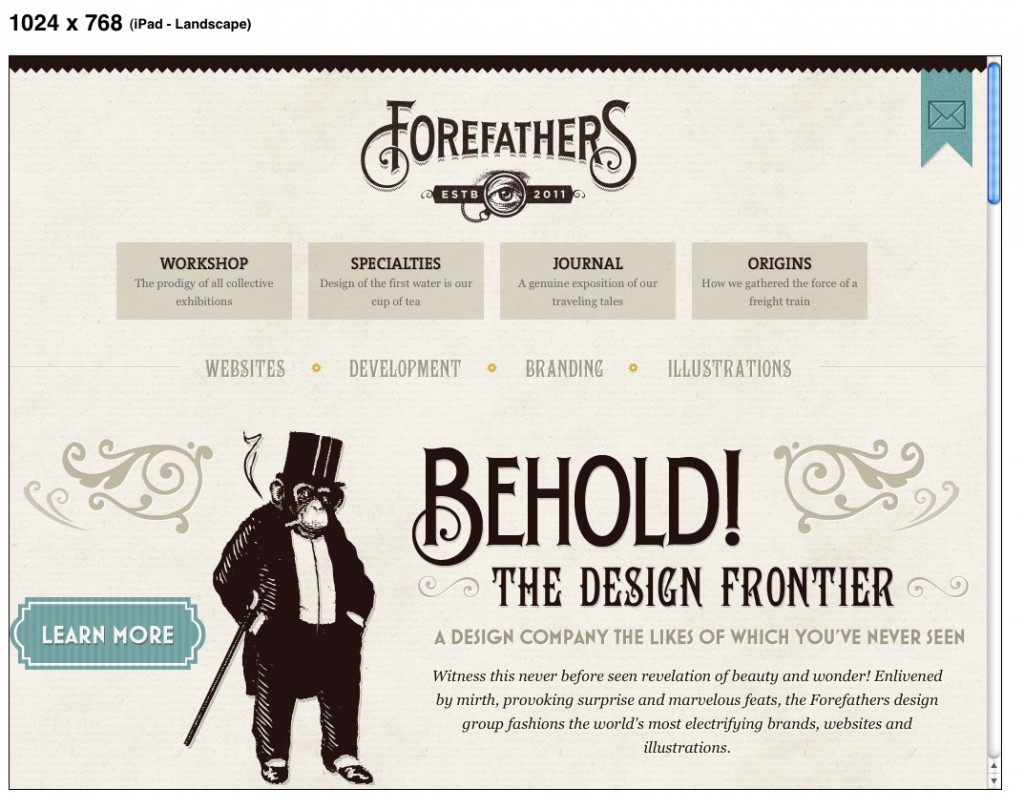
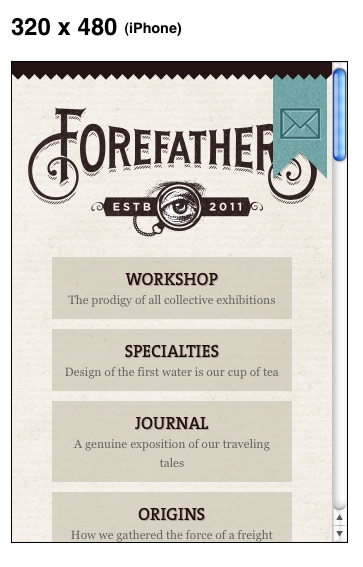
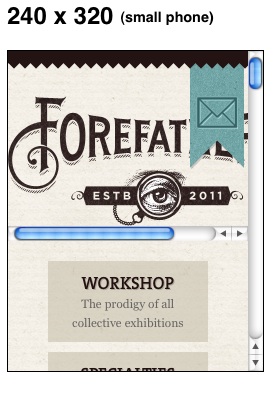
Responsive Webdesign: Beispiel
Wie bereits erwähnt ist Responsive Webdesign zwar auf dem Tisch vieler Online-Strategen, aber vermutlich dauert es noch eine Weile, bis flexible Webseiten zum Standard werden. Ein paar Beispiele finden sich hier, von dem ich eins noch zum Abschluß präsentieren möchte. Bei diesem Beispiel rutscht die Navigationsleiste in die Mitte und je kleiner das Display wird, desto mehr rutscht der Fokus weg von schicken Designelementen, hin zum Wesentlichen. Farben und Schrifttypen bleiben dabei gleich. Der Markenauftritt bleibt also erhalten.