UPDATE: Der iAd Producer wurde 2016 eingestellt.
Im letzte Woche veröffentlichten Artikel haben wir bereits aufgezeigt, wie man mit iAd von Apple Werbe-Anzeigen für iOS-Geräte schalten kann. Der heutige Beitrag befasst sich mit der einfachen Erstellung einer interaktiven Anzeige für diese Werbeform mit Hilfe der kostenlosen Software iAd Producer.
Mit dieser Software können Sie interaktive, mit Bildern und/oder Videos angereicherte Anzeigen erstellen, die auf iOS-Geräten wie dem iPhone, iPod touch oder iPad sowie im iTunes Radio zielgruppendefiniert geschaltet werden können. Hochgeladen werden diese in der iAd Workbench. Leider ist der iAd Producer derzeit nur für Macs, also für das Mac OSX Betriebssystem verfügbar. Hier geht es zum Download.
Selbsterklärend ist die Software nicht unbedingt und da sie ziemlich neu ist, gibt es noch nicht wirklich aussagekräftige Anleitungen oder Video-Tutorials zu diesem Thema zu finden. Ich möchte an dieser Stelle gern die Basics erklären um den Einstieg zu vereinfachen. Wenn es um Feinschliff und Detailklärung geht, empfehle ich den „Help“-Bereich, bei spezifischen Fragen das Community-Forum.
Man kommt aber einigermaßen schnell rein. Vorgefertigte, beliebig veränderbare Templates helfen Ihnen ebenso weiter, wie Blueprints bereits bestehender Projekte in denen Sie nur noch Bilder und oder Videos hochladen und die Texte ändern müssen. Dazu später mehr.
Projekt anlegen
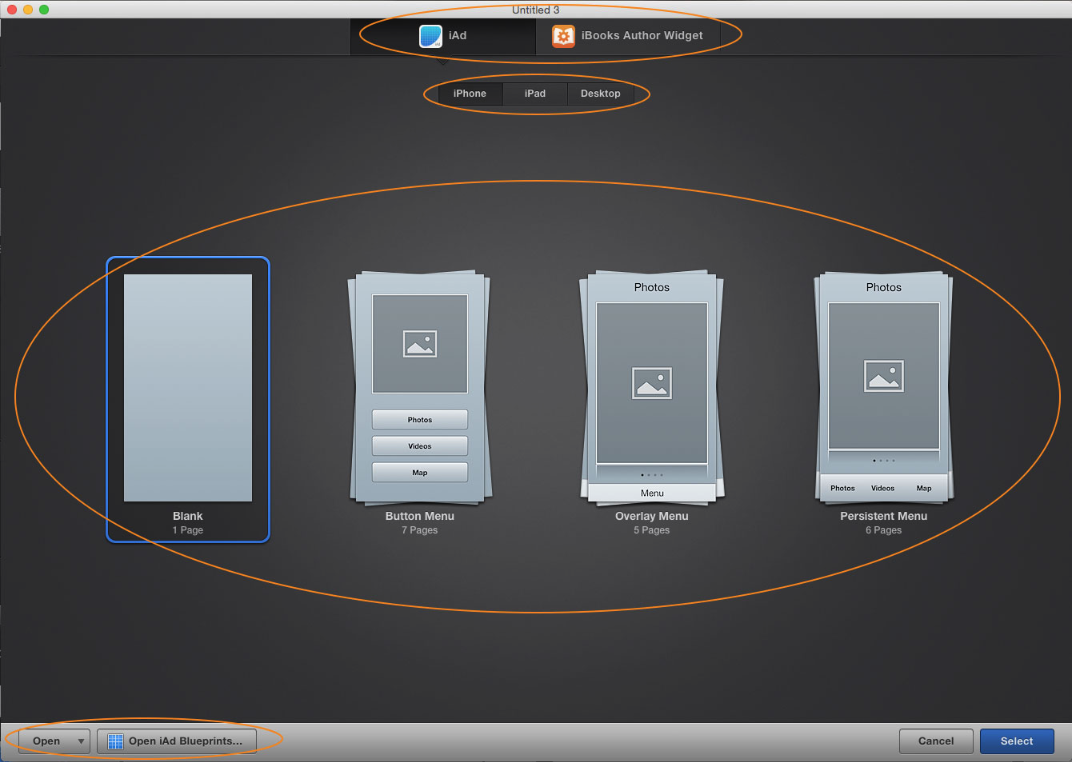
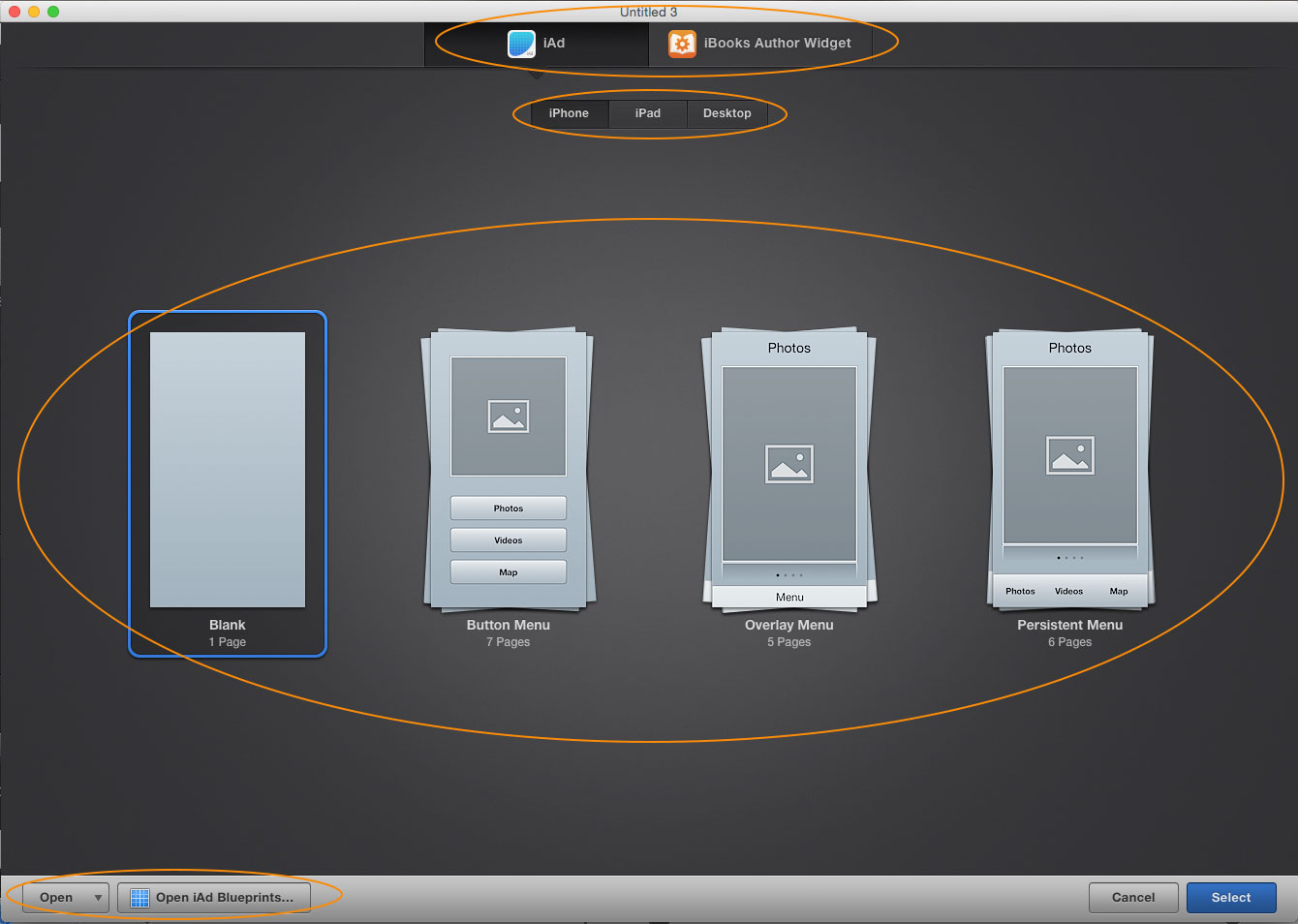
Legen Sie mit „New Project“ eine neue Datei an. Wir haben nun drei Auswahl-Möglichkeiten:
iAd oder iBook Author Widget?
Falls Sie ein Buch o.ä. in iBooks veröffentlichen und für diesen Zweck ein iBook Author Widget erstellen möchten, kommen Sie an dieser Stelle zum Ziel. Hier werden wir uns allerdings nicht vertiefen, da es in diesem Artikel um die iAd-Anzeigen gehen soll. Vielleicht hilft Ihnen aber dieses Video schon weiter.
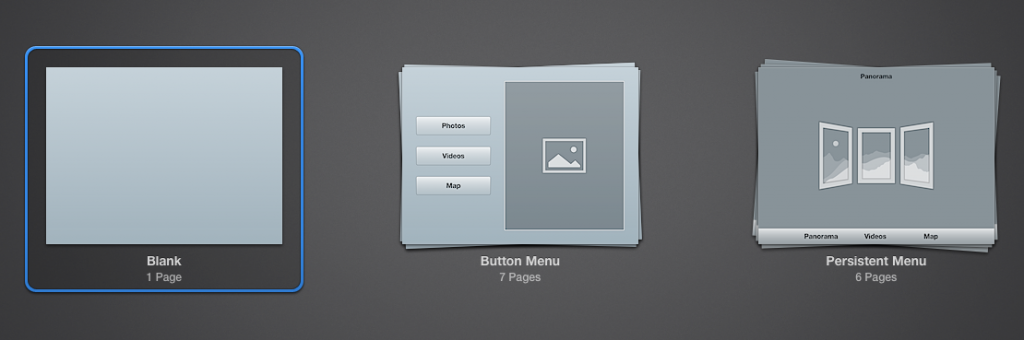
iPhone, iPad oder Desktop
Hier wählen Sie das Gerät aus auf dem Sie die Anzeige später schalten möchten. Je nach Wahl stehen verschiedene Templates zur Verfügung.
Blank
Hier können Sie eine neue Datei von Grund auf erstellen. Laden Sie an dieser Stelle Bilder und andere Dateien hoch, bedienen Sie sich an den Objekten in der linken Leiste (Erklärung weiter unten) und ordnen Sie diesen wiederum Aktionen zu. In der rechten Leiste können Sie schließlich die Grundeinstellungen der Objekte ändern.
Falls man noch gar nicht genau weiß, wie man seine Anzeige anlegen soll, empfiehlt sich, vorbereitete Templates wie Folgende zu verwenden:
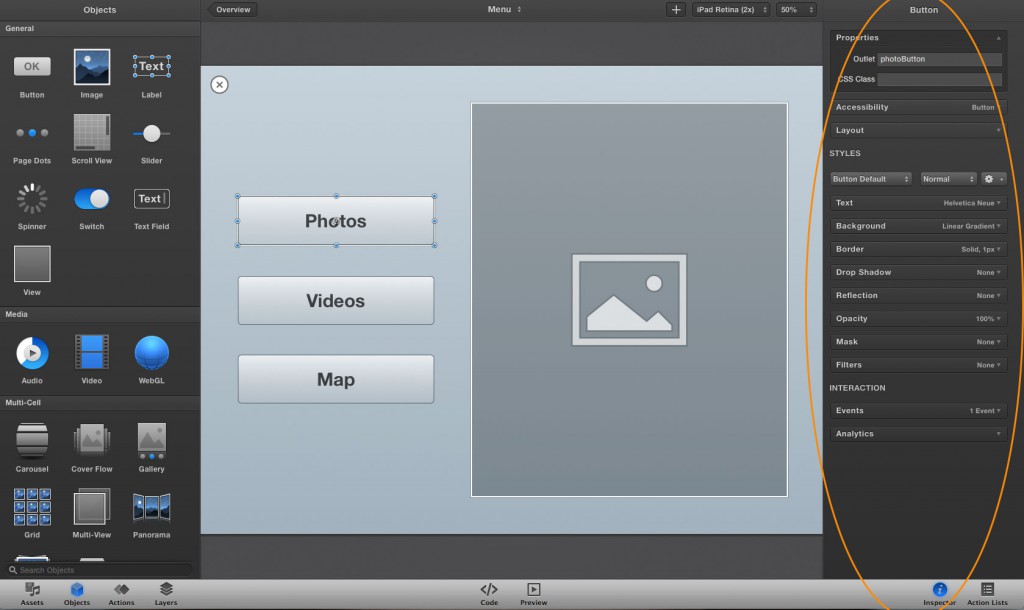
Button Menu
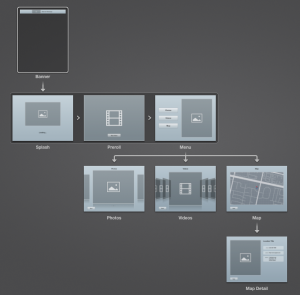
In diesem Fall führt das Banner nach dem Antippen über ein Intro-Bild (Splash) und oder einem Einführungsvideo (Preroll) zu einem Button-Menü. Von hier aus können Sie auf die verschiedenen Seiten verlinken die Sie zeigen möchten. Die einzelnen Seiten können hier einfach gelöscht oder ausgetauscht werden.
Overlay Menu (nur bei iPhone)
Hier haben ist ein übergelagerter Menü-Balken horizontal in Ihrer Anzeige zu sehen, welcher auf jeder Seite präsent ist, um eine schnelle Navigation zu gewährleisten.
Persistent Menu
In dieser Anzeigen-Form haben Sie eine überlagerte Menüleiste unten horizontal im Bild, welche Sie jeweils zu den eingestellten, einzelnen Seiten zurückführt.
Obere Leiste
Overview links in der oberen Leiste führt natürlich zurück zur Übersicht. Haben Sie eine der Seiten angeklickt, sehen Sie in der oberen Übersicht, wo Sie sich gerade befinden, in der rechten Übersicht stellen Sie ein für welche Modelle Ihres ausgewählten Geräts die Anzeige gemacht werden soll. Hier sind Maße und Auflösungen unterschiedlich. Beim Retina-Display z.B. verdoppelt sich das Format, da die Auflösung am Ende viel höher sein muss.
Linkes Menü
Assets
Hier laden Sie per „Drag and Drop“ oder per Import-Button Dateien wie Bilder, Audio oder Videos hoch. Diese werden schließlich übersichtlich aufgelistet.
Objects
In den Kategorien General, Media, Multi-Cell und Dynamic Content haben Sie die Auswahl zwischen gut zwei Dutzend Objekten, mit denen Sie Ihre einzelnen Seiten modifizieren können. Ziehen Sie das jeweilige Symbol einfach per Drag and Drop auf die geöffnete Seite. Hier können Sie Buttons, Gerüste für Audio- bzw. Videodateien und Bildergalerien anlegen und vieles mehr. Die Möglichkeiten sind sehr vielfältig, hier sollte man sich einfach ein bisschen austoben.
Und: Falls Sie die Objekte trotz des Klicks auf das Symbol nicht sehen können, haben Sie wahrscheinlich noch nicht eine einzelne Seite doppelt geklickt.
Actions
An dieser Stelle haben Sie Zugriff auf verschiedene Aktionen, die Sie entweder objektspezifisch oder allgemein hinzufügen können. Klicken Sie auf das Plus-Symbol rechts neben der gewünschten Aktion, diese kann dann im Inspector (Erklärung weiter unten) definiert werden.
Layers
Sehr praktisch: Wie in gängigen Kreativ-Programmen wie z.B. Photoshop sind alle voreingestellten oder von Ihnen eingesetzten Elemente in Ebenen unterteilt, die in ihrer Reihenfolge verändert oder deaktiviert werden können.
Rechtes Menü
Inspector
Haben Sie die Seite oder ein einzelnes Objekt angeklickt, also markiert, können Sie hier die dementsprechenden Einstellungen modifizieren. Vorgefertigte Buttons z.B. können Sie nun in Schriftart, Schriftgröße, Button-Farbe, Verlauf und Vieles mehr für Ihre Zwecke anpassen.
Action Lists
In den Action Lists werden die Aktionen die Sie für einzelne Elemente definiert haben angezeigt und können hier im Timing verändert werden.
Code
Falls Sie leidenschaftlicher Programmierer bzw. leidenschaftliche Programmiererin sind, können Sie sich glücklich schätzen: Sie können mit Hilfe Ihrer Kenntnisse in Javascript und CSS die Seiten und Elemente so modifizieren, wie Sie das gerne möchten. Mein Feld ist das allerdings nicht, daher kann ich hier auch keine Tipps geben oder von Erfahrungswerten mit der Schnittstelle berichten. 😉
Preview
Schließlich ist da noch das Preview-Tool. Zum Ersten gibt es die Quick Preview-Funktion, die eine Vorschau in einem PopUp-Fester zeigt, es gibt eine Preview im Safari-Browser sowie im iOS Simulator. Letzterer muss erst einmal heruntergeladen werden, nämlich durch den Download der kostenlosen XCode-Software. In dieser ist der iOS Simulator integriert und wird automatisch geöffnet wenn Sie ihr Projekt in einem iPhone- bzw. iPad-Umfeld betrachten möchten. Es funktioniert allerdings nicht immer, woran das liegt, muss ich noch herausfinden.
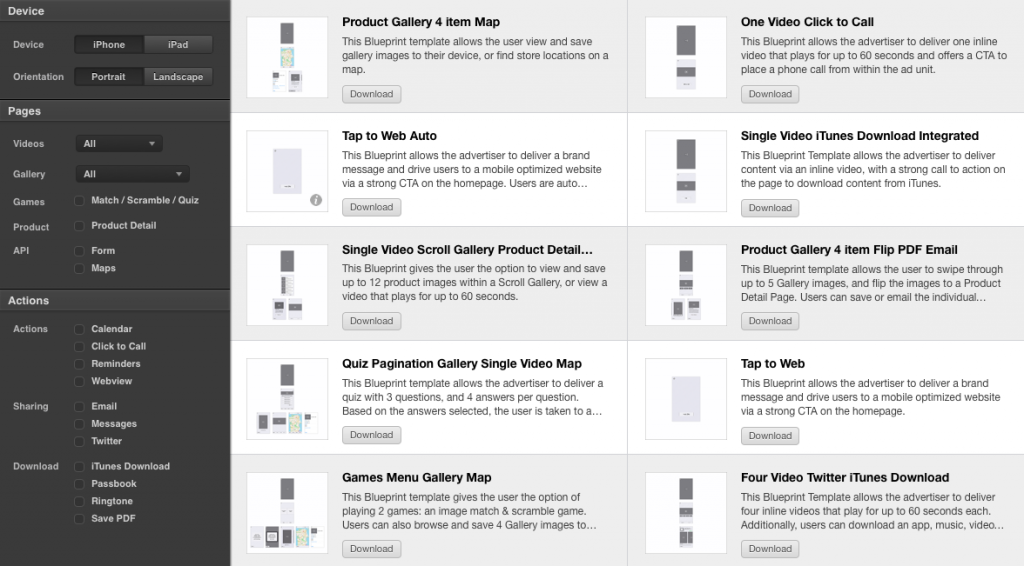
iAd Blueprints nutzen
Falls man mit den ganzen oben beschriebenen Modifikationen nicht zu tun haben will, empfiehlt sich die Wahl eines iAd Blueprints. Dies sind vorgefertigte Projekte, in denen Sie nur Bilder, Videos etc hochladen und den Text ändern müssen. Der Nachteil: Einzige Seiten können nicht gelöscht oder verändert werden, Sie müssen schon das Gesamtpaket nehmen. Zudem gibt es insbesondere für das iPad nicht so eine Bomben-Auswahl, wenn man etwa auf Videos verzichten möchte.
Nach dem Download können Sie unter dem angeklickten Blueprint die notwendigen Dateinen hochladen und die Anzeige schließlich betrachten. Sehr wichtig: Unter Specs gibt es eine PDF die über die für diese Variante notwendigen Dateiformate, Maße und maximale Größen aufklärt. Abweichungen brauchen Sie gar nicht erst auszuprobieren.
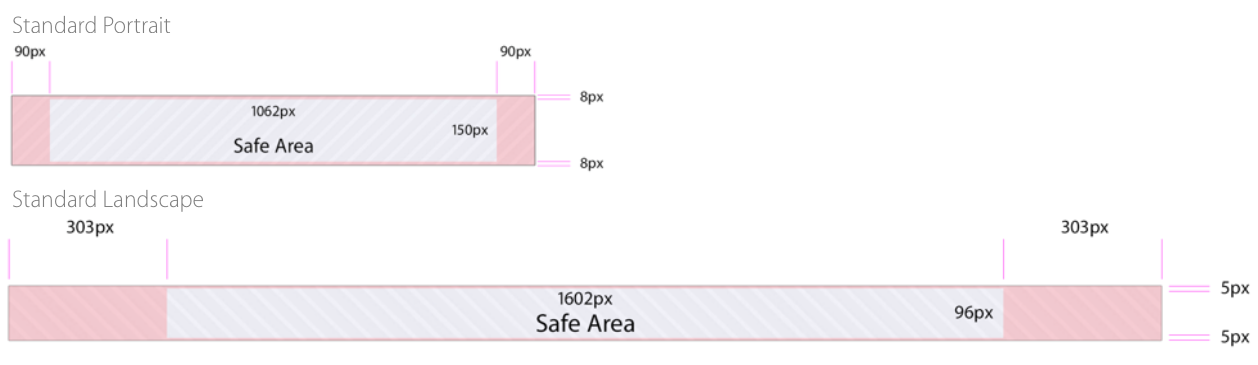
Sehr nützlich ist hier beispielsweise die Angabe der Safe-Area, der Abschnitt in Ihrer Anzeige also, in dem Sie Ihre grafischen Elemente, Buttons etc anlegen sollten. Außerhalb dieses Bereichs kann es zu Anschnitten kommen, so dass außer der Hintergrundfarbe an dieser Stelle nichts Anderes angelegt werden sollte.
Auf den ersten Blick ist beim iAd Producer sehr viel zu beachten, hat man sich allerdings etwas hineingefrickelt, erscheint das System sehr logisch. Ich hatte bisher nur starke Probleme mit der Vorschau-Funktion sowohl mit Safari, als auch mit dem iOS Simulator. Das will noch etwas genauer untersucht werden. Wenn Sie unten auf das Bild klicken, können Sie noch viel mehr ins Detail aller Objekte, Aktionen und Definitionen gehen, für spezifische Fragen ist die iAd Producer Community eine gute Anlaufstelle.
Sollten Sie Anregungen, Anmerkungen oder Fragen haben, nutzen Sie gern unseren Kommentarbereich.