Täglich sind wir von ihr umgeben, doch von den meisten wird sie nicht bewusst wahrgenommen- die Typografie. In Zeitungen, auf News- Seiten im Internet und vor allem in Werbebotschaften in Print- und Online- Medien sind wir von einer Vielzahl von verschiedensten Schriftarten umgeben, ohne sie wirklich als solche zu begreifen. Denn eine gute Schriftart macht nicht auf sich aufmerksam, sie hebt den Inhalt hervor und unterstreicht ihn. Fällt ein Schrifttyp allein durch seine Art ins Auge, ist meist etwas schief gelaufen. Auch wenn das Schriftbild nicht zur Botschaft passt, reagiert das Unterbewusstsein des Betrachters oft irritiert: Irgendetwas stimmt nicht.
Doch wie wählt man die richtige Schrift für seine Firmenseite?
In diesem 2. Teil der Artikel-Reihe: Webdesign für KMU werden wir also auf das weite Feld der Schriften eingehen und aufzeigen, welche Fallstricke sich bei der unsachgemäßen Anwendung ergeben können, die zu einem unseriösen Erscheinungsbild und im schlimmsten Fall zum Verlust potenzieller Neukunden führen können. Es werden zudem Tools vorgestellt werden, die Sie bei ihrer Suche unterstützen und Tipps gegeben, wie Sie zu einer erfolgreichen Auswahl gelangen können, ohne in einen „typografischen Fettnapf“ zu treten.
Bevor man sich nun mit der Schriftauswahl befasst, sollten in Hinsicht auf die Form und die Art der Textanordnung auf der Website folgende Punkte verinnerlicht werden:
- Hierarchie
Sie sollten nicht mehr als zwei bis drei verschiedene Schriftarten für ihre Internetpräsenz verwenden und diese hierarchisch klar voneinander abgrenzen.
Mit klaren Größenverhältnissen begreift der Besucher ihre Website schnell, die wichtigsten Botschaften fallen ihm besser ins Auge.
- Kontrast
Welche Farbe hat die Schrift und wie steht sie im Kontrast zum Hintergrund? Besuchen Sie auch hierzu den Artikel Webdesign für KMU (Teil 1) – die richtige Farbwahl.
Achten Sie darauf, dass die Schrift sich genug vom Untergrund abhebt, um die gute Lesbarkeit zu gewährleisten. Sollten Sie hier unsicher sein, testen Sie die Kombination in einem Bildbearbeitungsprogramm und stellen Sie ihre Farbauswahl auf Graustufen um- Sie werden schnell feststellen, ob der Kontrast ausreicht. Vermeiden Sie weiße Schrift auf schwarzem Untergrund im Fließtext, da dies für die Augen schnell anstrengend werden kann.
- Größe
Der Text sollte nicht zu klein ausfallen, auch wenn es zum minimalistischen Design passen sollte. Falls Sie an einem 30-Zoll Monitor arbeiten, bedenken Sie bitte, dass ihre Inhalte auch auf einem 13-Zoll Monitor gut lesbar sein sollten. Eine Schriftgröße von 12px sollte idealerweise nicht unterschritten werden.
- Freiräume
Lassen Sie ihre Buchstaben atmen. Schrecken Sie vor Freiräumen auf ihrer Website nicht zurück, ihre Inhalte grenzen sich so besser voneinander ab. Der Betrachter wird es Ihnen danken.
- Effekte
Wichtig: Nur weil es technisch möglich ist, müssen die Möglichkeiten von Effekten nicht auch ausgeschöpft werden. Farbige Umrandungen, Glühen, Schattenwürfe, Spiegelungen.. weniger ist hier mal wieder mehr!
Bitte verzichten Sie auf solche Tricks.
Zudem sollten Sie ihre Schrift unter keinen Umständen verzerren, stauchen oder aufblähen. Mehr zu diesem Hinweis und vielen weiteren finden Sie unter den 10 häufigsten Fehlern in der Typografie.
Die richtige Schriftwahl
Wir haben festgehalten, dass 2-3 unterschiedliche Schriftarten für eine Website optimal sind. Die Headline, der Slogan/ Absatz/ Unterschrift und der Fließtext sollten unterschiedlich behandelt werden.
Die kleinste Größe, der Fließtext, soll ihre Inhalte transportieren.
Bei der Vielzahl der Auswahlmöglichkeiten in der Schriftensammlung des Betriebsystems kann man schnell den Überblick verlieren.
Vergleicht man die Schriftarten erstmal untereinander, fällt ein grundlegender Unterschied auf. Die einen haben Serifen, also kleine Häkchen an den Buchstabenenden, die anderen nicht. Diese werden Grotesk genannt.
Tageszeitungen verwenden für ihre Fließtexte i.d.R. Serifen-Schriften, da sie als am besten lesbar gelten. Dies bezieht sich allerdings nur auf den Print-Bereich. Sollen Texte auf dem Bildschirm gelesen werden, beginnen Buchstaben mit Serifen schnell miteinander zu verschwimmen, sobald sie eine kleinere Schriftgröße erreichen und sind daher schlechter auszumachen.
Serifenlose Schriften sind also im Fließtext ihrer Website am besten geeignet.
Die Form sollte sich außerdem durch Schlichtheit und Einfachheit auszeichnen.
Die gängigsten und sogar explizit für den Bildschirm hergestellte Schriften sind z.B. Verdana und Tahoma. Aber auch ältere Typen sind hier sehr gut geeignet.
So erfreut sich die Schrift Helvetica aus der Schweiz seit über 50 Jahren(!) größter Beliebtheit in sämtlichen Anwendungsgebieten, ohne sich wirklich „abzunutzen.“ Viele Typografen bezeichnen die Formen des Typs als nicht optimierbar, da sie in ihrer Schlichtheit und ihrer Neutralität perfekt zu sein scheint. Die Buchstabenbreite, der Abschluss der Buchstaben machen die Wörter und Sätze optimal lesbar und so dezent und neutral, dass wirklich jedes Thema zu ihr passt. Firmen wie American Airlines, BMW, Lufthansa, Jeep, Nestle und viele, viele andere setzen Helvetica bei ihrem Firmenlogo ein. Die Schrift ist so beliebt, dass ihr sogar ein (sehr sehenswerter) Dokumentarfilm gewidmet wurde: http://www.helveticafilm.com/
Mit dieser Schrift kann man alles sagen.
Microsoft wollte die Kosten der Lizenzen für den vermeintlichen „Goldenen Schnitt“ der Typografie umgehen und kreierte einen sehr ähnlichen Typ mit nur leichten Abwandlungen. Die meisten werden sie kennen, es ist die Schriftart Arial.
Sie ist Standardschrift im Windows Betriebssystem und ist auch in den meisten Browsern zuhause.
Es ist nicht die schlechteste Wahl, wenn Sie allerdings Arial in Erwägung ziehen sollten, nehmen Sie doch das bessere Original: Helvetica.
Geht es um eine Überschrift, einen Slogan oder einen kleinen Absatz, darf man auch experimentierfreudiger sein. Designer empfehlen explizit die Vermischung von Serifenschriften und serifenlosen Schriften, um einen höheren Kontrast auf der Website zu erzielen.
Welche Schriftart passt zu welcher Branche?
Hier gibt es kein Patentrezept. Den meisten wird wohl klar sein, dass der Schriftzug eines Bauunternehmens ein anderes „Fundament“ benötigt als der einer Parfümerie.
Fragen Sie sich als allererstes: Welche ist ihre Zielgruppe? Wer wird ihre Inhalte lesen? Möchten Sie Wissenschaftler, Anwälte, Social Media Manager oder Kinder ansprechen? Wollen Sie seriös erscheinen? Möchten Sie mit Sinnlichkeit punkten?
Lassen Sie sich inspirieren. Schauen Sie sich Internetpräsenzen der Konkurrenz an. Können Sie dort Gemeinsamkeiten feststellen?
Bedenken Sie stets: Typografie ist eine Frage der Kunst und der Ästhetik, dementsprechend überwiegen bei ihrer Wahl die subjektiven Gesichtspunkte. Falls Sie sich unsicher sind, fragen Sie ihre Familie oder unter ihren Bekannten, fragen Sie Profis oder Nichtprofis nach ihrer Meinung.
Eine unseriöse Schriftart kann fatale Folgen haben
Wie anfangs erwähnt, ist es wichtig, dass die Schrift nicht durch ihr extravagantes Erscheinungsbild allein auffällt. Das Problem stellt sich so dar, dass die meisten Schriften für den gewöhnlichen Betrachter sehr gleich aussehen.
Wenn eine Schriftart allerdings extrovertiert daherkommt, macht sie auf sich aufmerksam und erweckt dadurch den Eindruck, eine gute Wahl zu sein. Man möchte ja schließlich auffallen!
Für den erfahrenen Designer jedoch haben diese Schriften eine zu starke Eigennote, sie sind zu extravagant in sich selbst, dabei sollen sie die Inhalte ja tragen und unterstützen, nicht aber beschweren.
Werden diese Typen dennoch benutzt, machen sie schnell einen amateurhaften Eindruck.
Diese Schriftarten wurden oft für einen ganz bestimmten Zweck entwickelt, für den sie passend waren. Hier einige Beispiele:
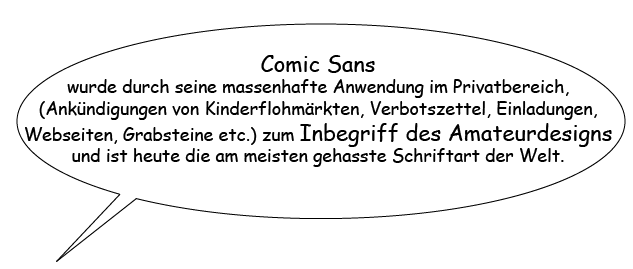
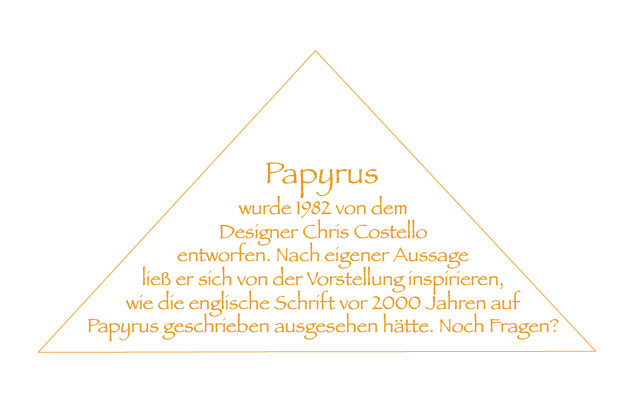
3 Todsünden in der Schriftwahl
Dabei war der Schrifttyp für seinen Zweck damals völlig adäquat.
Er wurde 1994 vom Designer Vincent Connare für Microsoft entworfen, um der Software Microsoft Bob eine passende Schrift für Sprechblasen zu verleihen. Leider wurde sie zu spät fertig und kam so erst im 3D Movie Maker zum Einsatz, um dann im Betriebssystem Windows 95 in die Standardschriftarten aufgenommen zu werden. Der Feldzug begann.
Seitdem wird Sie sehr gern von Hobby- Ägyptologen eingesetzt. Unter Webdesignern wird von der Anwendung wohl einhellig abgeraten. Um so größer war der Schock in der Branche, als der Megablockbuster AVATAR die Schrift auf seinen Filmplakaten prangen ließ. Regisseur James Cameron kann sich eben alles leisten.
 Natürlich gibt es viele Schrifttypen, die hier einzureihen wären. Schriftdesigns, die zu einem anderen Zweck entwickelt wurden, als von einer breiten Masse der Webseiten-Betreiber verwendet zu werden.
Natürlich gibt es viele Schrifttypen, die hier einzureihen wären. Schriftdesigns, die zu einem anderen Zweck entwickelt wurden, als von einer breiten Masse der Webseiten-Betreiber verwendet zu werden.
Falls Sie es schwierig finden, die für ihre Belange Schlechten von den Rechten zu unterscheiden, sollte Ihnen momentan eine Idee oder die Fantasie fehlen, empfiehlt sich ein Blick auf diese
Auswahl der beliebtesten Schrifttypen unter Designern.
Klicken Sie nun auf eine der Schriften landen Sie auf der Seite myfonts.com, der weltweit größten Bibliothek digitaler Schriften, auf der Sie die jeweilige Typo erwerben können, manchmal auch gratis. Oft findet sich die Schrift, die Sie ausgesucht haben, in einer Schriften-Familie, die man im Paket erwerben kann. Der einzelne Erwerb ist aber auch möglich.
Praktisch: Von dieser Seite gibt es auch eine deutsche Dependance: myfonts.de. Hier kann auch anhand von deutschen Schlagwörtern eine passende Schriftart gefunden werden.
Gefällt Ihnen eine Schrift besonders gut, können Sie auch ein Foto davon machen, es hochladen und dann den Schrifttyp analysieren und erkennen lassen.
Außerdem sehr hilfreich bei der Schriftenrecherche sind die Google Webfonts. Sie sind kostenlos und sowohl für den privaten, als auch den kommerziellen Bereich einsetzbar. Hier können Wörter oder auch ganze Sätze in eine Zeile eingefügt und die Wirkung unterschiedlicher Schriften auf den Inhalt direkt überprüft werden.
Sollten Sie nun angefangen, Schriften zu sammeln und zu archivieren, ist der Linotype Font Explorer von großem Nutzen. Die kostenlose Version kann verwendet werden, wird allerdings im Gegensatz zum kostenpflichtigen FontExplorer X Pro nicht mehr weiterentwickelt.
Gut zu wissen: Wenn Sie eine (vielleicht seltenere) passende Schrift gefunden haben und auf ihrer Website benutzen, bedeutet das nicht, dass die Typo auch für Andere so dargestellt wird. Im ungünstigen Fall wird einfach die Standardschriftart des Browsers angezeigt, was ihre Präsenz ganz anders aussehen lässt. Sie umgehen dieses Problem, indem sie die betroffene Headline als Grafik in ihre Seite einbetten. Achten Sie hier bitte auch auf den Hinweis im Kommentarbereich.
Abschließend möchte ich gern darauf hinweisen, dass das Themengebiet der Typografie ein Universum ist, welches wir heute nur aus der Web-Perspektive betrachtet haben. Sollten Sie sich beispielsweise auch für die Grundlagen und die Geschichte der Typografie interessieren, sei Ihnen das Typolexikon ans Herz gelegt.
Falls Sie außerdem Fragen oder Anregungen zum Artikel haben sollten, zögern Sie nicht, den Kommentarbereich zu nutzen.