Als Ressource für tiefergreifende Fragen und Themen rund um den Google Analytics Kosmos soll diese Anleitung für fortgeschrittene Nutzer als eine Art Lexikon dienen. Dafür ist der Beitrag in einzelne Segmente unterteilt die entweder als Ganzes oder separat per Klick auf einen bestimmten Themenbereich konsumiert werden können. Viel Erfolg beim Einrichten Ihres Reporting- und Analyse-Workflows!
Was ist Google Analytics?
Google Analytics ist ein digitales Analyse-Werkzeug mit der Webseitenbetreiber aufschlussreiche Daten über die Nutzung ihrer Online-Präsenz gewinnen können. Das Ganze funktioniert grob wie folgt: Auf jeder zu erfassenden Seite Ihres Webauftritts muss ein Code-Schnipsel in den Quellcode eingefügt werden, der Ihrer Seite eine eindeutige ID (UA-XXXXXX-X) zuweist. Dieser Code sammelt Informationen über die Nutzer Ihrer Seite und schickt diese an die Analytics-Server, indem bestimmte Parameter zu einem Einzelpixel-Bildaufruf hinzugefügt werden. Wer an dieser Stelle ans Aussteigen denkt weil er merkt, dass hier bereits ein wenig zu tief auf das Thema eingegangen wird, dem lege ich unsere Google Analytics Anleitung für Einsteiger ans Herz.
Tracking Arten
Mobiles vs. Desktop Tracking
Da mobile Apps mit anderen Technologien als Webseiten entwickelt werden, werden mobiles App Tracking Daten anders gesammelt als beim klassischen Website Tracking. Für Website Tracking kommt JavaScript zum Einsatz um Daten zu sammeln und diese an Google’s Server als Hit (Aufruf) zu senden. Mobile Anwendungen dagegen nutzen einen sogenannten Software Development Kit (SDK) abhängig vom jeweiligen Betriebssystem des Gerätes (so gibt es verschiedene SDK’s für Android und iOS).
Universal, Asynchron & Klassisch
Aktuell sind 3 Typen von Analytics Code in Verwendung.
Klassisches Analytics
Nur noch selten genutzt findet man es trotzdem ab und an auf Webseiten. Dieser Tracking Typ sammelt Nutzungsdaten erst nachdem eine Seite vollständig geladen ist. Problematisch daran ist, dass damit Nutzer, die die Seite bereits vor dem vollständigen Laden verlassen, nicht erfasst werden.
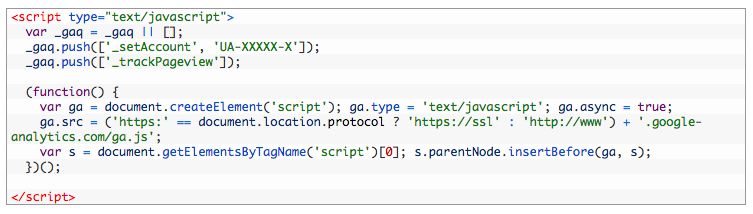
So sieht klassischer Analytics Code aus:
Asynchrones Analytics
Als Nachfolger des klassischen Analytics-Codes folgte asynchrones Analytics. Diese Neuerung erlaubte es dem Code-Snippet den Tracking-Code parallel zu anderen Skripten auf der Seite zu laden. Ein Update, dass sich positiv auf Ladezeit und Datenerfassung auswirkte und Tracking-Fehler eliminierte wenn JavaScript noch nicht vollständig geladen war.
So sieht asynchroner Analytics Code aus:
Universal Analytics
Der aktuellste Tracking Code und Google’s neuer Standard. Schritt für Schritt werden alle Nutzer zu Universal Analytics migrieren müssen – ob sie wollen oder nicht.
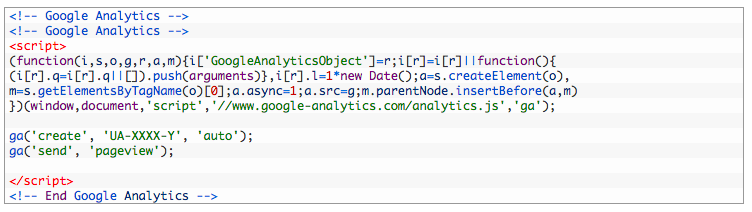
So sieht Universal Analytics Code aus:
Universal vs. Asynchron
Universal Analytics Code unterscheidet sich insofern von asynchronem Code, als dass hier ein Wechsel von besuchszentrierter Analyse zu nutzerzentrierter Analyse vollzogen wurde. Zusätzlich vereinfacht Universal Analytics das Verändern der Server Konfigurationen (Anpassen der organischen Suchquellen, Einstellen des Zeitlimits von Sitzungen und Kampagnen, Verweisquellen und Suchbegriffe ausschließen) durch einfach zu bedienende Stellschrauben im Admin-Bereich. Das umständliche Editieren des Tracking-Codes auf jeder einzelnen Seite des Web-Auftritts ist nun nicht mehr von Nöten. Zudem wurden benutzerdefinierte Variablen zu benutzerdefinierten Dimensionen und das cookie Tracking hat ein Update erhalten.
Code Platzierung
- Klassischer Analytics Code – Vor dem schließenden Body Tag
- Asynchroner Analytics Code (ga.js bzw. dc.js) – Direkt vor dem schließenden Head Tag
- Universal Analytics Code (analytics.js) – Direkt vor dem schließenden Head Tag
- Google Tag Manager Code – Direkt nach dem öffnenden Body Tag.
Änderungen in den Cookies
Google Analytics verwendet Erstanbieter Cookies.
Asynchrones Analytics nutzte dabei bis zu 4 Cookies um die Nutzungsdaten des Besuchers zu sammeln. Cookies für Besucher werden jedes Mal wenn ein Treffer (Hit) an Google Analytics gesendet wird erneuert.
- _utma – Wird benutzt um Nutzer und Sitzungen zu unterscheiden. Voreingestellter Ablauf des Cookies: nach 2 Jahren.
- _utmb – Wird genutzt um NEUE Sitzungen/Besuche zu erkennen. Voreingestellter Ablauf des Cookies: nach 30 Minuten.
- _utmz – Speichert die Traffic- oder Kampagnenquelle. Voreingestellter Ablauf des Cookies: nach 6 Monaten.
- _utmv – Speichert benutzerdefinierte Variablen. Voreingestellter Ablauf des Cookies: nach 2 Jahren.
Universal Analytics hingegen nutzt lediglich einen Cookie, wobei dieser erneuert wird wann immer ein Treffer gesendet wird.
- _ga – Wird verwendet um Nutzer zu unterscheiden.
- Voreingestellter Ablauf des Cookies: nach 2 Jahren.
- Um das Equivalent für _utmb in Universal zu erhalten stellt man es ein unter Verwalten>>Tracking Informationen>>Sitzungseinstellungen>>Zeitüberschreitungseinstellungen
Grundlegendes Setup
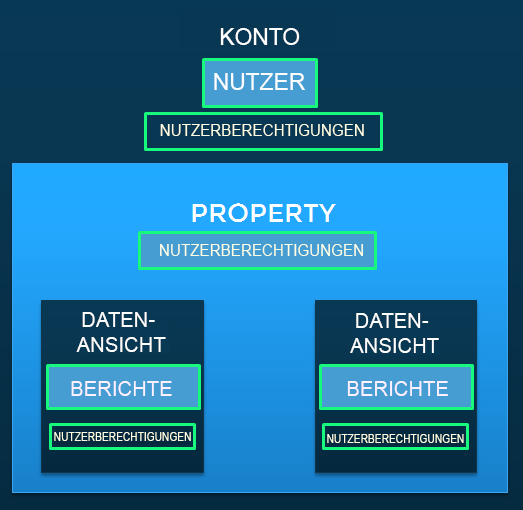
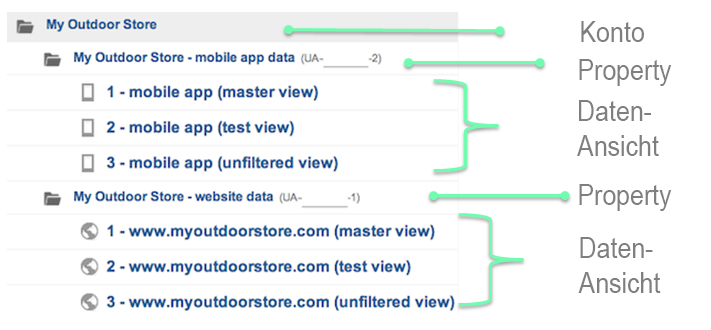
Kontostruktur
- Konto: die höchste Ebene in Google Analytics. Egal ob man Einzelnutzer oder Agentur mit multiplen Konten ist.
- Property: die Seite, mobile Application etc.
- Datenansicht (früher ‚Profile‘ genannt): gewährt Zugriff auf Berichte und Analyse-Tools. TIPP: Hier empfiehlt es sich, eine ungefilterte ‚Master‘- Datenansicht beizubehalten, die keine Daten vorab exkludiert oder anderweitig vorinterpretiert.
- Nutzerberechtigungen: Bestimmt, wer sich in ein Konto einloggen und es auf Konto/Property- und Datenansicht-Level editieren kann. 4 verschiedene Nutzerberechtigungen können zugeteilt werden: Nutzer verwalten, Bearbeiten, Mitarbeiten, Lesen und Analysieren. Nutzerberechtigungen können unter Verwalten>>Nutzerverwaltung angepasst werden.
Standardberichte
In Google Analytics wird großen Wert auf Schnelligkeit gelegt – oberste Prämisse ist es Ihnen als Nutzer schnellstmöglichen Zugriff auf die für Sie relevanten Daten zu gewähren. GA sammelt, berechnet und speichert Daten in aggregierten Tabellen. Folgende Standardberichte sind in GA verfügbar:
- Dashboards: Individualisierte Überblicke. Sie können bis zu 20 Dashboards erstellen, die sich jeweils aus bis zu 12 Widgets zusammensetzen. Jedes Dashboard ist nur in der Datenansicht einsehbar, in der es erstellt wurde – es sei denn es wurde geteilt.
- Verknüpfungen: Speichert Ihre Einstellungen und Konfigurationen für einen Bericht. Nur für den erstellenden Nutzer sichtbar, so sie nicht geteilt wurde.
- Radar-Ereignisse: Automatische und benutzerdefinierte Benachrichtigungen
- Echtzeit: Gewährt eine Echtzeit-Ansicht über die Nutzerbewegungen auf der Seite (wahlweise für die letzten 30 Minuten).
- Zielgruppe: Welche Nutzer besuchten Ihre Seite?
- Akquisition: Wie sind die Nutzer auf Ihre Seite gelangt?
- Verhalten: Was haben sich die Nutzer auf Ihrer Seite angesehen – welche Aktionen haben sie durchgeführt
- Conversions: Ziel- und eCommerce Informationen.
Was messen wir eigentlich?
Dimensionen vs. Messwerte (Metriken)
Dimensionen: beschreiben Daten
Welches Keyword wurde genutzt, aus welcher Stadt kommt der Nutzer….
- Bsp.: Quelle/Medium, Browser, Ausstiegsseite, Sitzungsdauer.
Messwerte (Metriken):
Wie viele….wie lange
- Bsp.: Sitzungen, Bildschirmaufrufe, Absprungrate, Neue Nutzer
Sitzungen (Sessions)
Eine Reihe von Interaktionen, die auf einer Website innerhalb eines festgelegten Zeitraums stattfinden.
Wann endet eine Sitzung?
- 30 Minuten Inaktivität
- Tageswechsel 00:00 Uhr
- Kampagnenwechsel: ein Nutzer gelangt auf die Seite über Kampagne A, verlässt die Seite und kommt zurück über eine andere Kampagne B
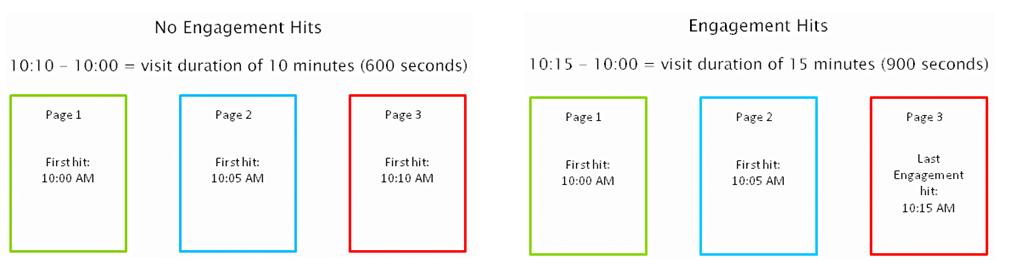
Durchschnittliche Sitzungsdauer
Errechnet sich durch die Gesamtdauer aller Sitzungen (Summe in Sekunden) geteilt durch die Anzahl an Sitzungen.
Abhängig davon, ob auf der letzten besuchten Seite eine Interaktion stattgefunden hat, wird die individuelle Sitzungsdauer als Zeit zwischen dem ersten Seitenaufruf bis zum letzten Seitenaufruf berechnet. Findet auf der letzten besuchten Seite eine Interaktion statt, wird die Zeit bis zur Interaktion zur einzelnen Sitzungsdauer hinzugezählt.
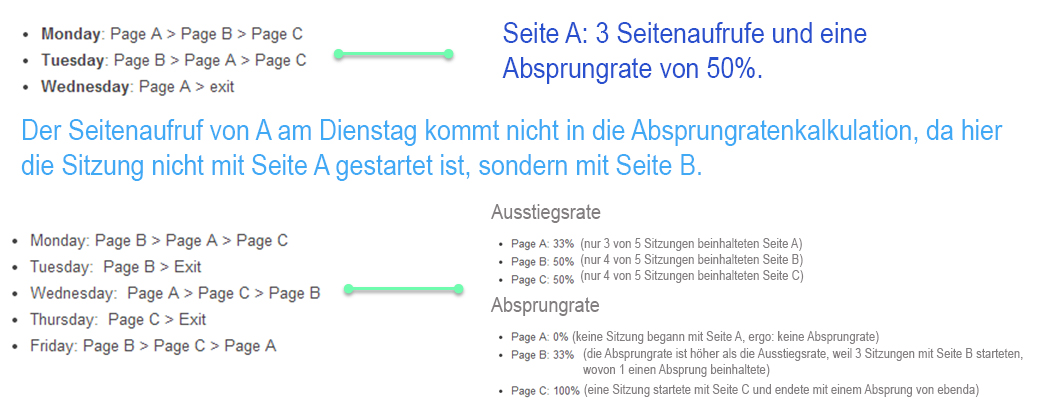
Ausstiegsrate vs. Absprungrate
Absprungrate
Ist die Anzahl der Sitzungen in Prozent, bei denen der Besucher die Website auf der jeweiligen Einstiegsseite verlassen hat ohne mit der Seite weiter zu interagieren. Die Absprungraten-Kalkulation setzt sich nur aus Sitzungen zusammen, die mit der jeweiligen Seite gestartet sind.
Ausstiegsrate
Bezogen auf alle Seitenaufrufe einer individuellen Seite bestimmt die Ausstiegsrate die Prozentzahl für welche diese Seite die letzte der jeweiligen Sitzung darstellte.
Zur Veranschaulichung hier ein Beispiel:
Google Analytics Performance verbessern
Ereignis Tracking Struktur
Haben Sie für Ihre Web-Analyse bereits einen Ereignis-Tracking Prozess eingerichtet? Für die meisten Seiten fehlt dieser Analyse-Bereich noch, sollte jedoch unbedingt zum Einsatz kommen, da nur dies ein vollständiges Analyse-Bild von Ihrem Webauftritt zeichnet. Wählt man in GA Verhalten>>Ereignisse>>Wichtigste Ereignisse an, wird eine Liste mit Ereigniskategorien aufgeführt (gesetz dem Fall Ereignis Tracking ist eingerichtet).
Ereignis-Tracking mit Asynchronem Analytics (ga.js oder dc.js) setzt sich aus 5 Feldern zusammen:
- Ereigniskategorie (notwendig)
- Ereignisaktion (notwendig)
- Ereignislabel (optional)
- Ereigniswert (optional)
- Non-Interaction (optional)
Ereignis-Tracking mit universal Analytics (analytics.js) setzt sich aus 4 Feldern zusammen:
- Ereigniskategorie (notwendig)
- Ereignisaktion (notwendig)
- Ereignislabel (optional)
- Ereigniswert (optional)
Probleme treten auf, wenn Ereignis-Tracking ohne sinnvolle Struktur eingesetzt wird. Typische auftretende Probleme sind non-descriptive fields, Duplikationsfehler oder Kategorien und Labels, die gleich benannt wurden. Hier ein Beispiel wie Ereignis-Tracking aussieht, wenn es nicht eindeutig strukturiert wurde:
Erkennbar wird, dass Fehler bei der Großschreibung zu Analyseproblemen führen. Es existieren Kategrien für „download, Download und Downloads“. Das führt dazu, dass wir keinen ganzheitlichen Überblick erhalten, wie Downloads performen. Eine Übersicht in Form eines Excel Dokuments bietet sich hier an:
Tipp: Anstatt von Unterstrichen sollte bei der Benennung von Eregnissen Bindestriche ‚-‚ zum Einsatz kommen. Benennt man eine Kategorie zum Beispiel mit ‚Download_Link-Here‘ sieht Google dies als ein Wort an. Das macht das sie in der Analytics-internen Suche nicht optimal auffindbar. Besser sollte die Kategorie ‚Download-Link-here‘ benannt werden.
Ziele und Zielwerte
Wenn es möglicht ist, auf Ihrer Seite einen zu erwartenden Pfad zu einem gewünschten Ziel zu identifizieren, bietet es sich an dafür einen Trichter (‚Funnel‘) für dieses Ziel anzulegen.
Die Vorteile von eingerichteten Trichtern: Sie erhalten wertvolle Einblicke über die Absprungrate in den Trichter Zielen und der Trichter-Visualisierung und ermöglicht es Google, Ihnen eine Abbruchrate (sowie eine zusätzliche Trichter-Conversion-Rate) zu errechnen.
Selbst für nicht konkret in Geldwert auszudrückende Ziele lohnt es sich, frei gewählte Zielwerte von zbsp. 1€ zu setzen. Damit kann Ihnen Google Analytics für diese Seite einen Performance Wert in Form einer sog. Page Value metric (Zielwert + generierter Ecommerce Wert, der erzielt wurde, nachdem die Seite aufgerufen wurde.
Ziel Abbruch Rate
Die Abbruchrate liefert die Prozentzahl der Nutzer, die sich nach dem Eintritt in den vordefinierten Trichter (beginnend mit dem Aufruf der ersten Seite des Trichterprozesses – wenn dies als Voraussetzung definiert wurde).
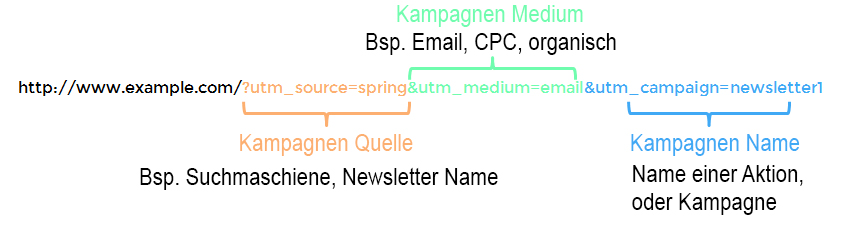
Benutzerdefiniertes Kampagnen Tagging
Wie bereits angemerkt benötigt Google Hilfe vom Analytics Nutzer beim Tagging von Benutzerdefinierten Kampagnen, da Google von sich aus nicht immer dazu imstande ist festzustellen, welches Medium Traffic auf die Seite geführt hat.
Wie sieht Tagging in der Praxis aus?
Nutzt man benutzerdefiniertes Kampagnen tagging nicht oder nicht richtig passiert folgendes:
Um den Tagging Prozess zu vereinfachen liefert Google mit dem URL Builder ein Tool zum Erstellen der Kampagen-URL.
Standard Channel-Gruppierung
Unter Akquisition>>Kanäle wird von Google eine vorausgewählte Gruppe an Kanälen angezeigt. Hier wird erklärt, wie Google die jeweiligen Kanäle definiert.
Diese voreingestellte Auswahl wird eventuell nicht Ihre spezifischen
Kampagnendaten akkurat abbilden – benötigen Sie zum Beispiel den Kanal ‚Affiliate‘ in Ihrem Kanal-Mix müssen Sie diesen manuell hinzufügen. Dafür gehen Sie auf Verwalten>>Benutzerdefinierte Channel-Gruppierungen und Sie sehen eine Liste an Kanaldefinitionen für Ihre Seite. Hier können Sie sich nun eigene Kanäle erstellen um sicherzugehen, dass Ihre Daten ordentlich in Kanäle gruppiert werden.Content Gruppen
Content Gruppen erlauben es, verschiedene Inhalte anhand selbst festgelegter Regeln zu gruppieren und kategorisieren. Auf 3 Wegen kann Content geordnet werden:
- Gruppierung anhand des Tracking Codes (Tracking Code wird modifiziert): Dafür benötigt es einer zusätzlichen Zeile Code, die den jeweiligen Content per Index Nummer identifiziert und die Content Gruppe, zu der der Inhalt zugeordnet wird.
- Inhalte per Extraktion gruppieren (Seiten nach URL oder Seitentitel extrahieren):Dafür wird ein regulärer Ausdruck genutzt um eine volle oder teilweise URL, einen Seitentitel oder Bildschirmname zu identifizieren.
- Inhalte mithilfe eines Regelsatzes zuordnen: Dafür wird der Regel-Editor genutzt, um mit einfachen Regeln Content zu identifizieren.
Content-Gruppen sind nicht retroaktiv und können auf Datenansichts-Ebene in Verwalten>>Gruppierung nach Content erstellt werden. es können bis zu 5 Gruppierungen kreiert werden.
Häufige Probleme mit Google Analytics
Doppeltes >Reporting
Fehlender Tracking Code
Es ist beeindruckend, wie oft Webseiten nur unvollständig mit Tracking Code versehen sind. Mit dem Screaming Frog Tool kann man über eine Custom Filter Configuration die Website im Handumdrehen nach Google Analytics Code durchsuchen.
URL-Suchparameter ausschließen nutzen um URLs weiter zusammenzufassen
Bsp.: Falls Sie den userid Parameter in URLs nutzen, der sich nicht auf maßgeblich verschiedenen Seiten Content bezieht, sollte userid als URL-Suchparameter ausgeschlossen werden. Auf diese Weise wird verhindert, dass Google Analytics zbsp. eine separate URL für jeden Nutzer aufnimmt, der eine Account Seite aufruft. Dies fasst die URL-Variationen zusammen anstatt sie auszuschließen. Einzugeben als durch Kommas separierte Liste für multiple Parameter.
/&/index.html
Legen Sie die Default Page in Admin>>Einstellungen der Datenansicht fest. Wenn zum Beispiel www.example.com Ihre index.html Seite lädt, sollte index.html hier eingetragen werden.
Vermischung von dc.js & ga.js
Unterschiedliche Exemplare des asynchronen Google Analytics Tracking Codes auf einer Website einzusetzen – noch dazu in verschiedenen Versionen des Codes – ist keine unterstützte Implementation. Es sollte nicht dazu kommen, dass ein Teil der Seite mit dc.js und der Rest mit ga.js versehen wird.
Falsche Suchen-und-Ersetzen-Filter
Warum verzeichnet Google Analytics Traffic für Seiten, die gar nicht existieren, bzw. nie existiert haben. Sollte dies auf Ihre Seite zutreffen wählen Sie Verwalten>>Filter und schauen Sie nach solchen Dingen:
Der Suchen und Ersetzen Filter findet die definierte Suchstring (sinnvollerweise wird diese mit regulären Ausdrücken versehen) und ersetzt diesen mit einem festgelegten Replace String. Dies trägt nicht selten zu großer verwirrung bei – insbesondere wenn Subdomains Suchen-und-Ersetzen Filter im Einsatz haben und diese dann als ein anderer Hostname erscheinen. (zbsp.: für die Seite zzz.site.com wird ein Suchen-und-Ersetzen-Filter eingerichtet mit dem Filter Feld: Request URL, Search String: /http://zzz.site.com und Replace String: /zzz-site-com. Das bedeutet, dass Traffic von zzz.site.com in Google Analytics als www.site.com/zzz-site.com/. ausgewiesen wird)
Hilf Dir selbst
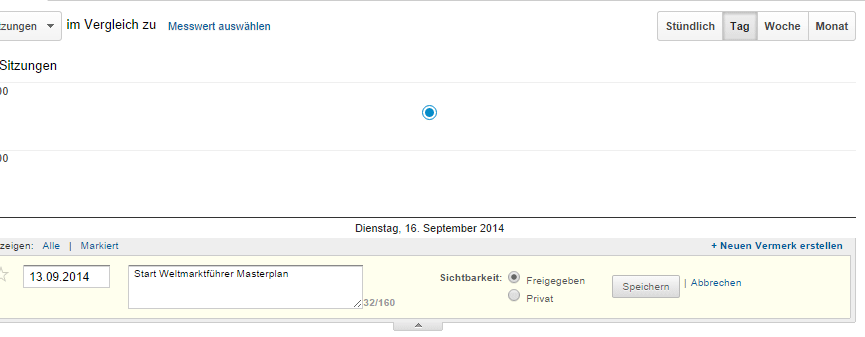
Vermerke
Man vereinfacht sich das Leben bedeutend, wenn man in Google Analytics mit Vermerken arbeitet. Wissen Sie noch genau, wann Sie die eine robots.txt Datei geändert haben? Oder wann diese eine Initiative gestartet ist? Durch die Vermerke kann man sehr gut nachvollziehen, welchen Änderungen bestimmte Traffic-Bewegungen zugrunde liegen.
Tip: Vermerke werden immer nur innerhalb einer Datenansicht gespeichert – achten Sie also darauf und organisieren Sie sich das Ganze systematisch.
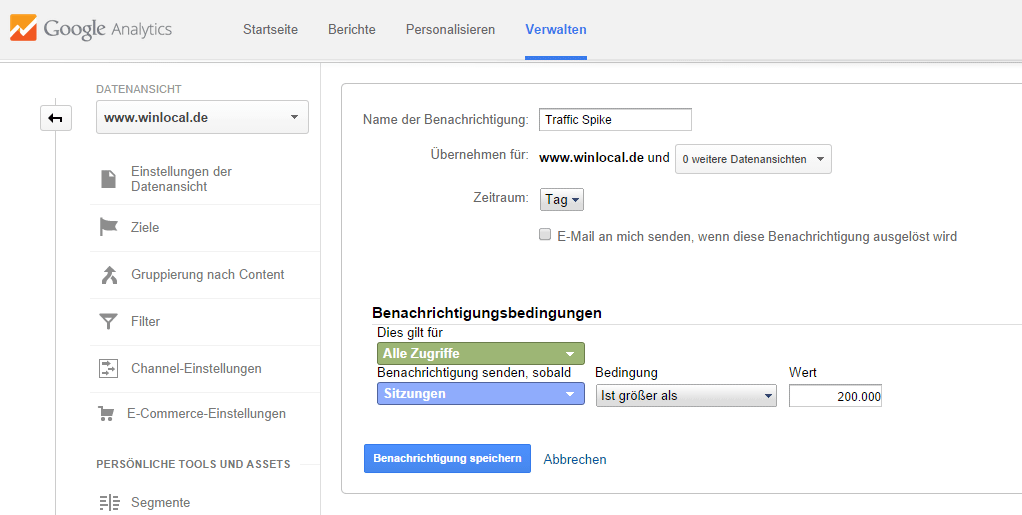
Benutzerdefinierte Benachrichtigungen
Um benutzerdefinierte Benachrichtigungen für Ihr Konto zu erhalten wählen Sie: Verwalten>>Persönliche Tools und Assets>>Benutzerdefinierte Benachrichtigungen und dann auf +Neue Benachrichtigung. Benachrichtigungen können per Email zu ihnen geschickt werden.
Hier mal ein paar Beispiele für mögliche Benachrichtigungen
- Absprungrate – ist höher als x%
- Sitzungen – Weniger als 1
- Ziel Konversionen – Zunahme oder Abnahme [x% oder x] im Vergleich zum Vortag/ Vorwoche.
Ressourcen
Blog
YouTube Kanal
Hilfe Forum
Analytics Academy
Help Center
GA Developers
Daten Limits und Kontingente
Features
Tools
- Analytics Helper – Diese Erweiterung erkennt, ob auf der geöffneten Seite Analytics Code integriert ist, welches Tracking genutzt wird und ob der Code vor dem schließenden Head Tag platziert wurde. Für Tag Manager funktioniert dies jedoch nicht. Dafür bietet sich der Tag Assistent, auf welchen gleich noch eingegangen wird.
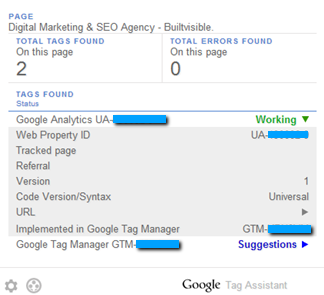
- Google Tag Assistant– Eine nützliche Erweiterung, die Troubleshooting für die verschiedenen auf einer Seite untergebrachten Tags betreibt. Dies geht über Google Analytics hinaus und schließt Google Tag Manager, AdWords Conversion Tracking und weitere mit ein. Zusätzlich liefert sie eine zahlreiche Informationen zu möglichen Google Analytics Fehlerauf der Seite. Die Fehler sind hier von Google aufgelistet.
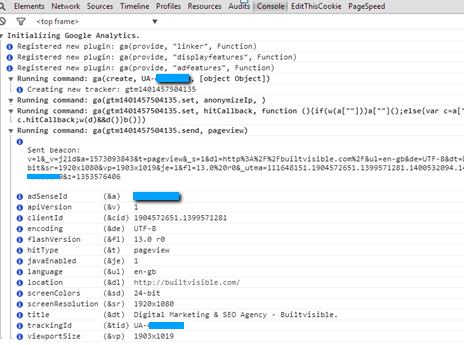
- Google Analytics Debugger – Diese Erweiterung listet die Information, welche in dem an GA gesendeten GIF Request liegen in Ihrer JavaScript Console in einem leicht lesbaren und einfach aufzunehmenden Format. Das erspart die Mühe den gesamten _utm.gif Request durchzugehen. Wenn das Tool installiert ist lässt sich die Konsole über CTRL+SHIFT+J (PC) bzw. COMMAND+OPTION+J (Mac) aufrufen.
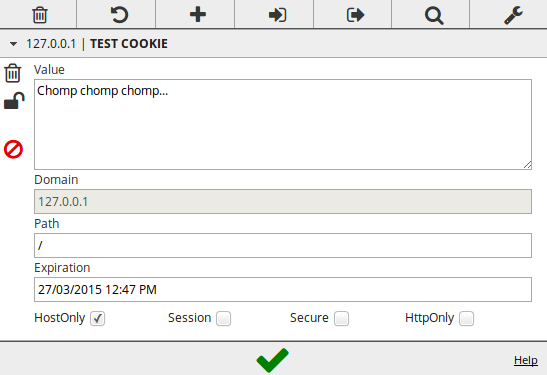
- EditThisCookie– Die Erweiterung ist ein simpler Cookie Manager, womit man unkompliziert analysieren kann, wie Cookies über eine Seite hinweg rendern. Außerdem vereinfacht sie das schnelle Löschen von Cookies. Das DevTools Panel ist aktuell im Beta Test und nur über Google Chrome aufrufbar.
Ein paar weitere hilfreiche Tools
Vielen Dank an Kaitlin Ziessler für die freundliche Zusammenarbeit Google Analytics resource Guide of Epic Proportions.