Seit einiger Zeit tut sich was im Webseiten-Kosmos, erst nur bei Riesenmarken und Webdesign-Studios wahrgenommen ist’s auch mittlerweile zu den kleineren und konventionelleren Seiten durchgesickert. Was bei Webdesignern das Herz in Wallung bringt, lässt bei SEO-Experten die Halsschlagader hervortreten, zahlreiche Rufe werden laut: „Zur Hölle mit Parallax!“ Dabei kann man die Kirche getrost im Dorf lassen. Sie verstehen nur Bahnhof? Macht nichts, wir gehen mal zum Anfang.
Was ist Parallax?
Liest man Artikel über derzeitige Trends im Webdesign, kommt man um die Begriffe Flatdesign und Parallax nicht mehr herum. Wohingegen Flatdesign einfach weitestgehend auf Schatten, Verläufe und zuviel Schnickschnack verzichtet und mit mehr Freiflächen und größeren Schriften daherkommt, bedient sich Parallax Scrolling eines Effekts, der vorher in Computerspielen Verwendung fand und sich mithilfe von CSS und HTML5 schließlich seinen Einzug ins worldwideweb sicherte: Die Webseiten bekommen mehr Tiefe. Dadurch dass sich verschiedene, übereinander liegende Ebenen auf einer Webseite wie Inhalte, Bilder oder Hintergründe beim scrollen mit verschiedenen Geschwindigkeiten bewegen, bekommt die Seite einen dreidimensionalen Touch, wie im unteren GIF zu sehen ist.
Unterschiedliche Beispiele für Seiten mit Parallax-Effekt
Im Netz gibt es mittlerweile unzählige Beispiele für gute und schlechte Seiten des Parallax, wir möchten heute einige vorstellen und schließlich die Schattenseiten des neues Stilmittels aufzeigen welche allerdings durch verschiedene, teils neue Lösungsansätze weitestgehend zu umgehen sind.
Der Dezente
Die Webseite der norwegischen Ausstellung This Is Now verwendet den Parallax-Effekt im schlichten Rahmen. Browserfüllende Hintergrundbilder bewegen sich in unterschiedlichem Tempo zur Schrift und den Seitenelementen auf der rechten Seite. Am schönsten sieht man den Effekt übrigens nicht beim scrollen, sondern beim anklicken des jeweiligen nächsten Quadrats rechts. Probieren Sie’s aus.
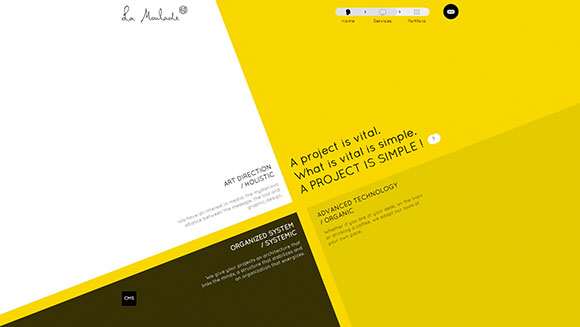
Der Verspielte
Die Webdesign-Agentur La Moulade musste sich natürlich etwas einfallen lassen, um potenzielle Neukunden und Konkurrenten zu beeindrucken. Herausgekommen ist meines Erachtens eine sehr ansprechende, aber nicht ganz problemfreie Seite. Sie läuft nicht einwandfrei, zudem ist die Navigation nicht wirklich Benutzerfreundlich.
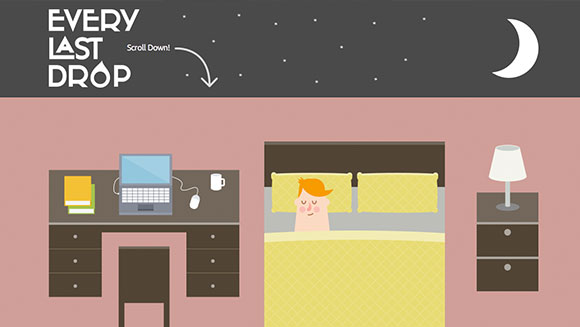
Der Narrative
Die informative Seite Every Last Drop klärt auf unterhaltsame Weise über den hiesigen Wasserverbrauch auf. Auf der Scrollstrecke kann das Ganze durch die Größe der Seite mal ins Stocken geraten, da der CSS-Award-Gewinner aber nichts verkaufen, sondern mit hereinfliegenden Inneneinrichtungen und hilfreichen Infos die Welt verbessern will, kneift man beide Augen zu. So macht scrollen Spaß.
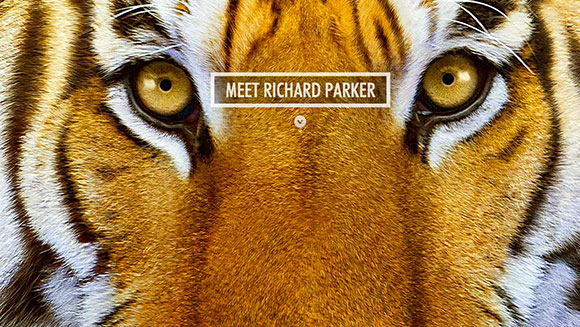
Der Protzige
Dieses Parallax-Schwergewicht hat den DVD-Verkauf eines einzigen Films zum Ziel: Life of Pi. Bildschirmfüllende GIFs von Filmsequenzen bewegen sich im Scrolltempo, Infotafeln, Videoclips und Making Of-Aufnahmen geben sich auf dieser vertikalen Reise zum CTA-Verkaufs-Button die Klinke in die Hand, hier wurde nicht mit Ladezeiten gegeizt. Angesichts eines Millionenbudgets für Werbemaßnahmen wird dies wohl auch kaum ins Gewicht fallen.
Parallax für dich und mich: WordPress macht’s einfach
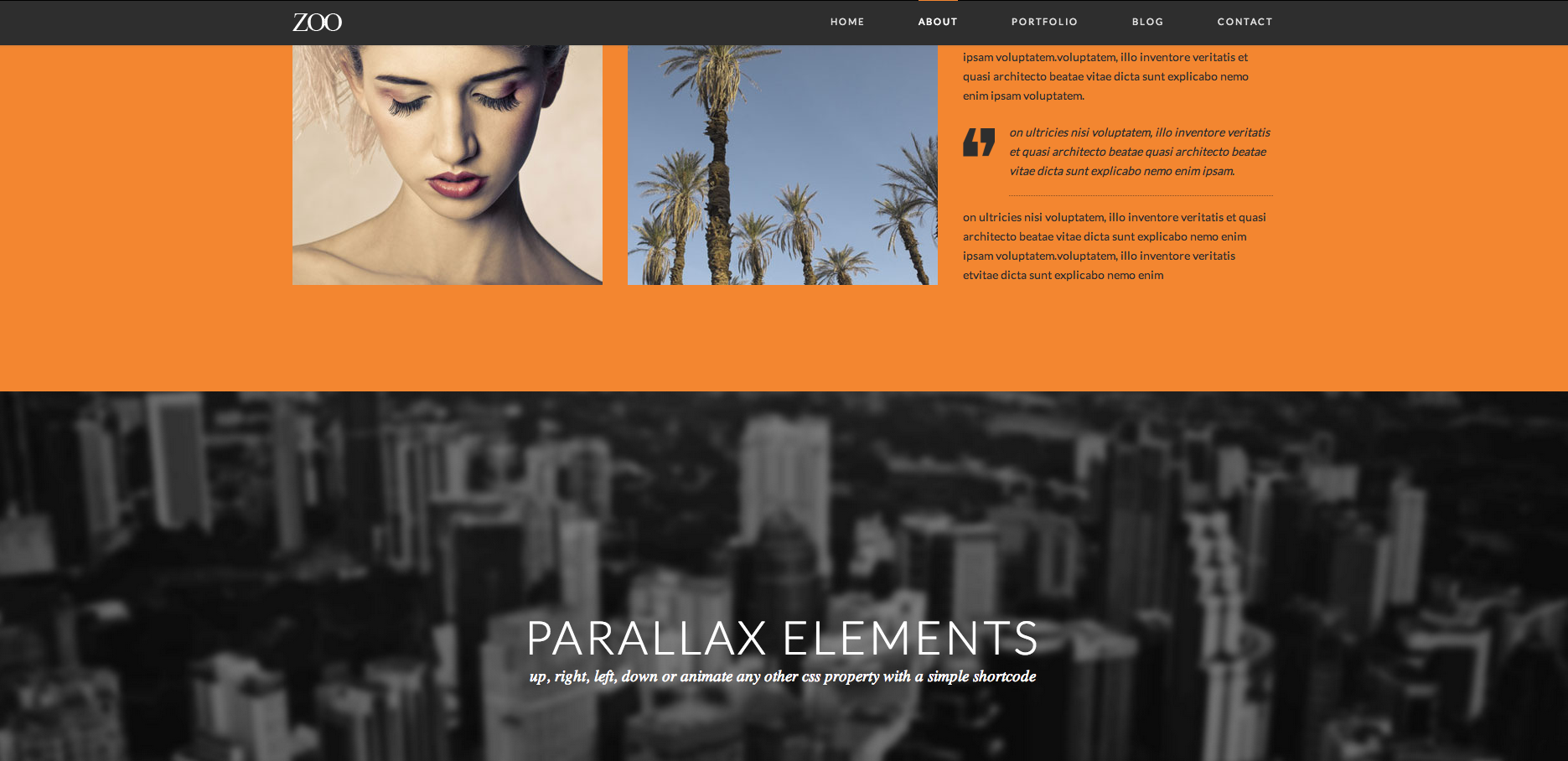
Man muss nicht gleich einen Programmierer engagieren, wenn man den Parallax-Effekt auf der eigenen Webseite verwenden möchte. WordPress bietet mittlerweile zahlreiche Themes mit diesem Feature an. Das untere Beispiel zeigt, wie so etwas aussehen kann:
So ein Tiefeneffekt auf der Homepage kann durchaus zur Aufwertung beitragen wie ich finde. Zahlreiche andere WordPress-Parallex-Themes zum Erwerb gibt es hier.
„Hübsch“ ist kein Google-Algorythmus: Parallax aus SEO-Sicht
Oftmals kommt eine solche Webseite als Onepager daher, d.h. die Webseite besteht aus einer einzigen URL und alle Inhalte sind in der vertikalen Ausrichtung zu finden. Links in der Menübar sind dann lediglich Sprungmarken zum jeweiligen Thema. Aus SEO-Sicht bringt dies gleich mehrere Probleme.
Die Nachteile
Nur eine URL
In Webseiten mit vielen URLs können mehrere Keywords prominent eingebettet werden was den Rankingfaktor erhöht, mit einem Onepager verschenkt man diese Möglichkeit.
H1-Überschriften und Meta-Daten
Gleich verhält es sich bei dem keywordrelevanten Header-Titel sowie der Meta Description und dem Meta-Titel: Nur die eine Seite kann hier optimiert werden.
Tracking wird erschwert
Onepager machen es den Analysten unter den Webseitenbetreibern nicht einfach, die Besucher-Favoriten von den Absprung-Verursachern zu unterscheiden. Viele URLs ergeben klarere Ansagen.
Längere Ladezeit
Befinden sich alle Inhalte auf nur einer Seite, braucht diese natürlich, gerade mit vielen Bildern auch länger um geladen zu werden. Suchmaschinen wie Google finden das nicht so toll, langsame Webseiten fallen gern im Ranking.
„Above the Fold“
Suchmaschinen mögen Inhalte zudem um so mehr, wenn sie sich „above the fold“ befinden, also in dem Bereich der zu sehen ist, wenn man die jeweilige Seite aufruft ohne nach unten zu scrollen. Auch in diesem Fall ist eine einzelne Seite (fast) eine Nullnummer.
Browser-Kompabilität
Hat weniger mit SEO zu tun, ist aber trotzdem relevant: Dass die Seite in Chrome wie Butter läuft, muss nicht heißen, dass es sich in Firefox, Safari und dem Internet Explorer genauso verhält. Und umgekehrt. Ausführliches Testen und feilen erspart böse Überraschungen.
Mobile
Da kann die Webseite noch so responsiv sein; auf einem mobilen Gerät kann sich der Parallax-Effekt durch die Ladezeiten sehr negativ auswirken, der Besucher ist dann so schnell weg, wie er gekommen ist.
Lösungsansätze
Die Auflistung dieser Nachteile bedeutet nicht gleich, dass man komplett die Finger von der Technik lassen muss. Arbeitet man z.B. mit Landingpages, kann man mit einer gutgemachten Parallax-Seite viel gewinnen, da sie ohnehin einseitig sind und sich auch mit den Inhalten im Rahmen halten. Zudem bedeutet die Nutzung des Effekts nicht, dass man einen Onepager betreiben muss, es wird nur meistens getan.
Parallax nur auf der Startseite
Die Seite Fall in Tennessee beispielsweise bedient sich des Parallax nur auf der Startseite, die Unterseiten kommen ohne aus und können somit umfassend seooptimiert werden.
Parallax auf Startseite und Unterseiten
Eine andere Lösung findet die Seite Broken Twill. Auf den ersten Blick ist sie ein typischer Parallax-Onepager, auf den zweiten Blick findet man das sich seit Touch-Oberflächen-Existenz weit verbreitete Menü-Symbol: die 3 vertikalen Striche.
Durch anklicken wird ein verstecktes Menü mit den verschiedenen Links zu den Unterseiten aufgeklappt. Hier haben die verschiedenen Themenbereiche welche es auf der Homepage zu sehen gibt ihre jeweils eigene URL. Außerdem bekommt jede Unterseite ihren eigenen Parallax-Effekt. Hier muss man wohl sehr die Ladezeiten im Auge behalten, natürlich muss auch auf Duplicate Content geachtet werden.
Verwendung von mehreren URLs auf vermeintlich einer mithilfe von jQuery
Einen anderen Beweis, dass Parallax-Seiten seotechnisch nicht per se schlecht sind, liefert Kevin Ellen vom iProspect Blog. Bei diesem Ansatz wird vermeintlich ein Onepager angezeigt, beim herunterscrollen durch die verschiedenen Sektionen ändert sich allerdings die URL in der Adressleiste. Wie das funktioniert, erfahren Sie und ihr Programmierer hier.
Erst die SEO-Architektur, dann den Parallax auf alle URLs
Hört sich eigentlich ziemlich logisch und simpel an, man fragt sich: Warum eigentlich das ganze Geschrei. Wanda Anglin von seobuzzmarketing erklärt in diesem englischsprachigen Tutorial, was zu tun ist.
Fazit
Wie man sieht, kann man vielen SEO-Problemen entgegenwirken, wenn man auf die berüchtigte Single-Seite verzichtet. Dass Seiten mit Parallax-Effekt ausschließlich aus einer Seite bestehen und grundsätzlich schlecht für das Ranking bei Google sind, kann sich also entgegen vieler Behauptungen nicht bestätigen. Wahrscheinlich verhielt es sich noch bei der Geburt des Trends so, eifrige Problemlöser haben aber ihre Wege gefunden.
Große Marken, die im Netz nicht mehr großartig gefunden werden müssen und auf SEO nicht mehr viel Rücksicht zu nehmen brauchen, können mit Parallax im großen Stil neue Produkte verkaufen, gerade lokale mittelständische Unternehmen hingegen sollten die Technik mit Vorsicht genießen.
So chic dieser Effekt auch ist, es sollte bei einer Webseite immer erst darum gehen, die Informationen zu transportieren, die man an den Besucher weitergeben will. Wenn man vor lauter Ebenenverschiebungen und hereingeflogenen Inhalten überhaupt nichts mehr kapiert, hat die Webseite ihren Sinn verfehlt, so faszinierend sie denn auch sein mag. Dezent verwandt kann sie wiederum meines Erachtens erheblich aufgewertet werden.
Ein letzter Hinweis: Sollten Sie gar nicht scrollen können, tut’s auch die Pfeil-nach-unten-Taste (allerdings besteht dann die Gefahr einzuschlafen).
Kennen Sie eine tolle Parallax-Webseite mit mehreren Unterseiten oder eine entsprechende WordPress-Theme? Lassen Sie es uns gerne wissen. Falls Sie sonst Fragen, Einwände oder Anregungen auf dem Herzen haben, benutzen Sie gern unseren Kommentarbereich.